Release the tutorial for Hbuilder
1: Download the latest version of hbuilder at: https://www.dcloud.io/hbuilderx.html .Download the app development version.
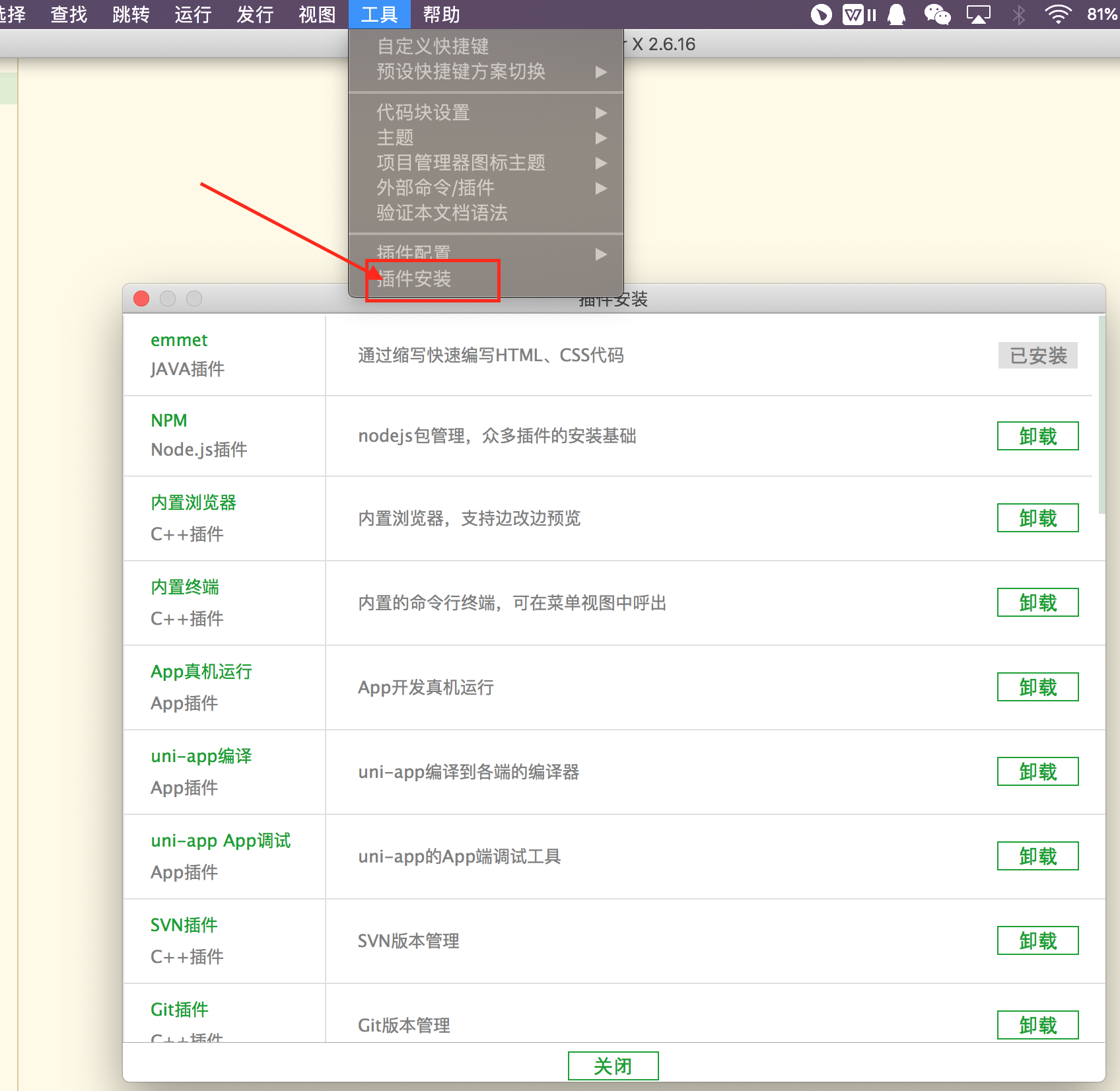
2: Install the plug-in. All installations that can be installed. Don’t ask why, ask is to reduce mistakes.
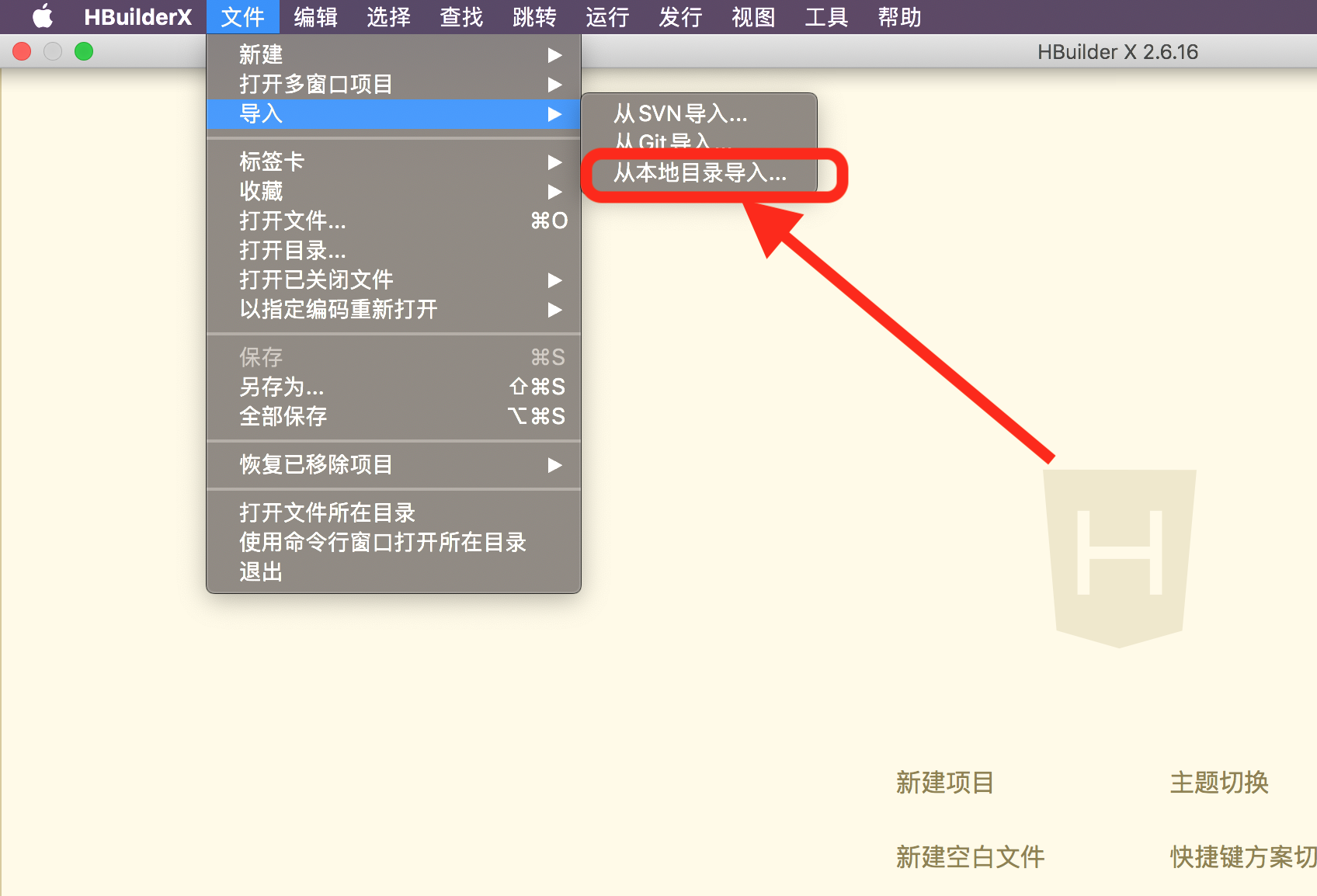
3: Import project code.
4: Get the unique appid of your own project. After importing the mobile code, find the manifest.json Double click to open the interface. Click to retrieve the basic settings. Other items can be filled in according to your own situation.
5: Modify the interface request address. The premise is that the server-side code has been deployed.
Find the file app standard / config/ config.js Replace the domain names in bulk with yours.
6: Issue. App (IOS + Android), applet and H5 must be released by using.
Release native app: choose IOS and Android.
Issuing wechat applet: issuing wechat applet needs to cooperate with wechat developer tool.
Release H5: replace the H5 directory on the server after generation.
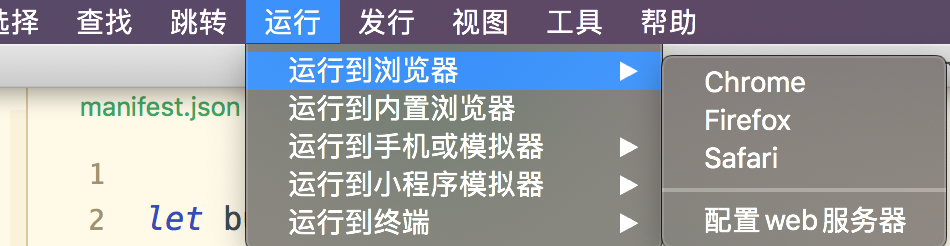
7: Run. Usually development and use run on the line, run to the corresponding tool.