1:注册一个Hbuilder开发者账号,并且实名认证。(把注册好的账号提供给售后人员,添加项目开发协作者)
注册地址:
https://account.dcloud.net.cn/oauth2?client_id=DCLOUD_DEV&redirect_uri=http%3A%2F%2Fdev.dcloud.net.cn%2Fauth%2Fdcloud%2Fcallback&scope=&response_type=code#
2:下载Hbuilder开发者工具
下载地址:https://www.dcloud.io/hbuilderx.html
3:Hbuilder导入源码。选择代码一级文件夹。
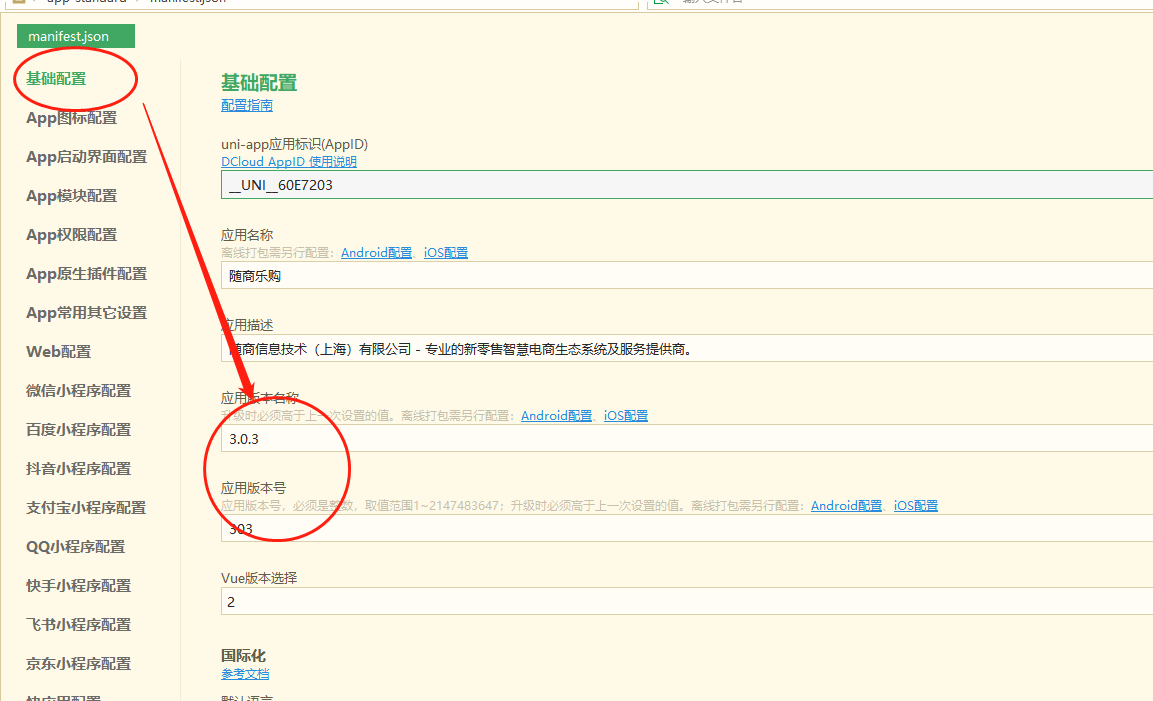
4:选中点击打开manifest.json
修改应用版本名称,应用版本号,打新包的这两个的参数要比上个版本高。
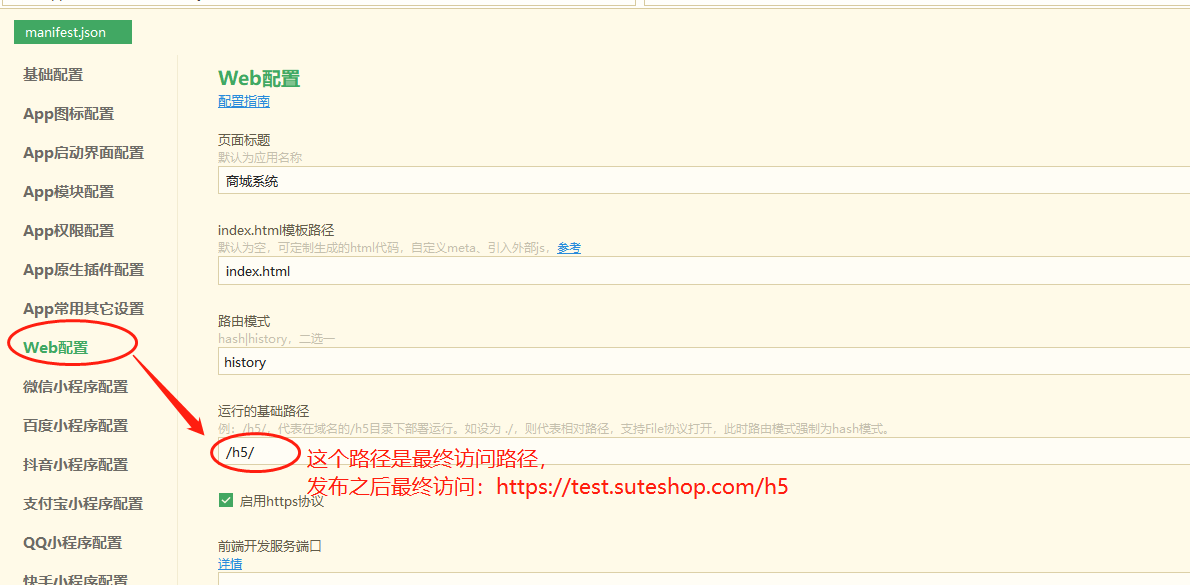
5:h5配置:
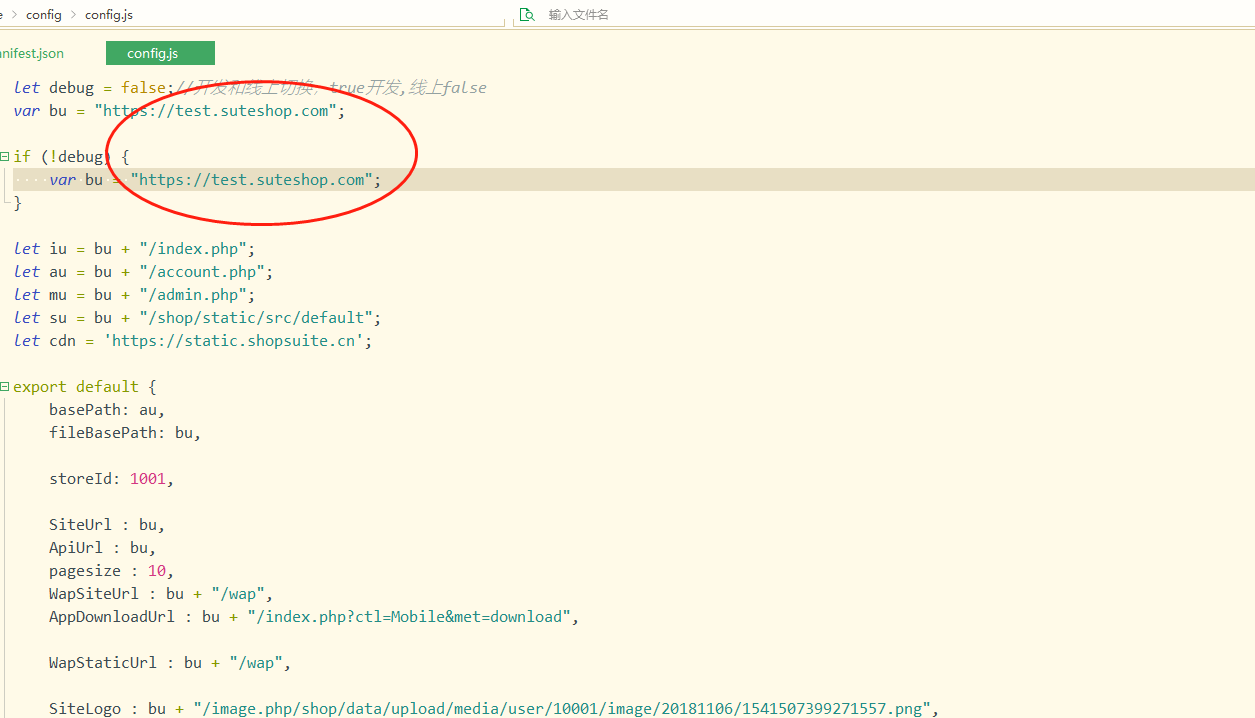
6:修改接口地址:/config/config.js,填写您自己网站域名。
7:打包h5专用文件内容覆盖。注意:无论打包发布还是本地运行开发都需要覆盖!!!
/helpers/util-h5.js里面的内容全覆盖到/helpers/util.js
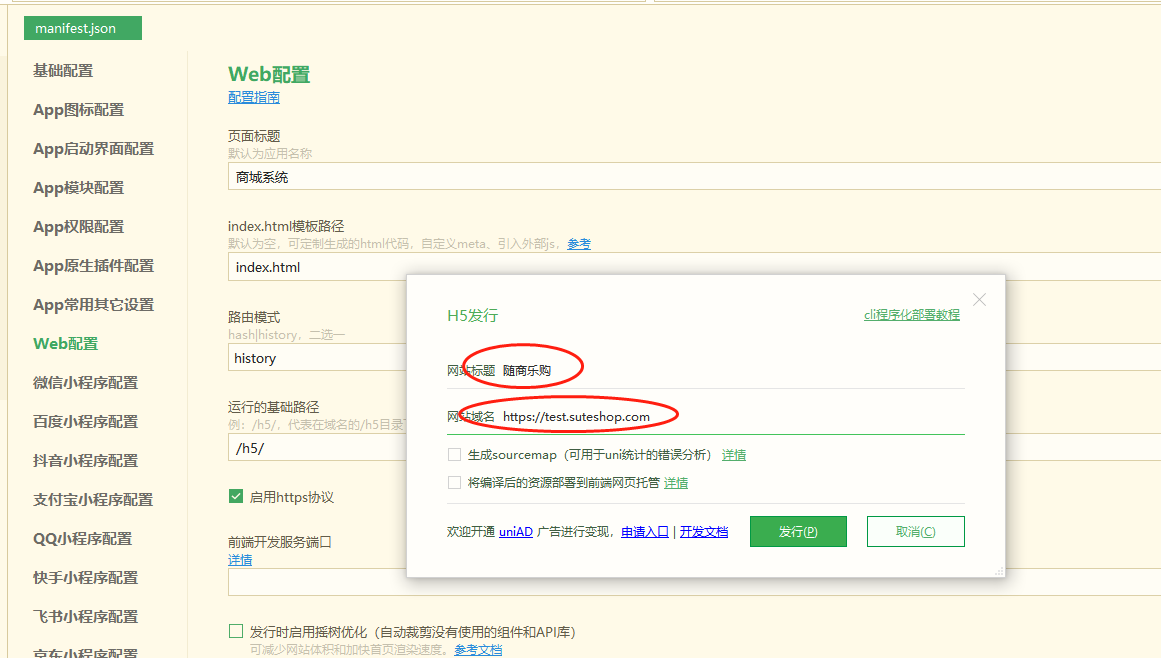
8:发行h5.填写您自己网站域名,网站标题。

9:等待生成h5。
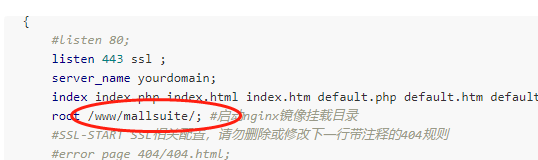
把生成的h5 放入服务器上,nginx设置的指定目录:(如有不同按照自己设置的目录放置)
访问方式:yourdomain/h5
文档更新时间: 2024-11-11 10:16 作者:随商信息技术(上海)有限公司
