Jenkins的安装及配置
JDK1.8
maven3.8.6
NodeJS v16.15.0 +Docker环境下的安装
下载Jenkins的Docker镜像:
docker pull jenkins/jenkins:lts在Docker容器中运行Jenkins:
docker run -p 8080:8080 -p 50000:5000 --name jenkins \
-u root \
-v /data/jenkins_home:/var/jenkins_home \
--restart=always \
-d jenkins/jenkins:ltsJenkins的配置
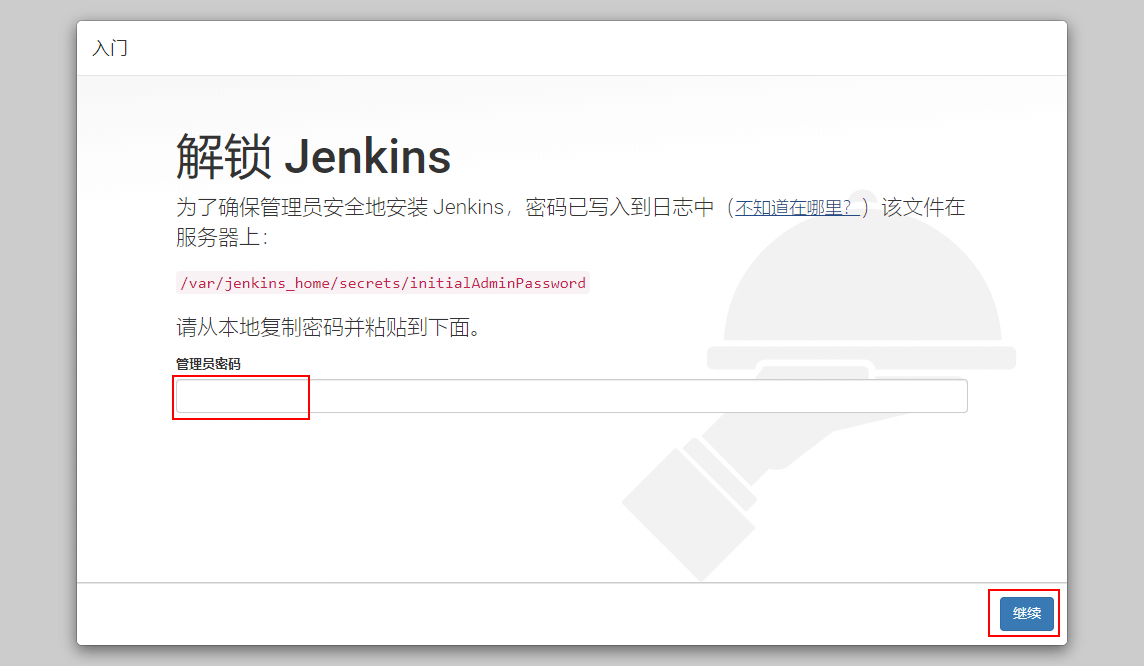
运行成功后访问该地址登录Jenkins,第一次登录需要输入管理员密码:http://192.168.0.132:8080/
使用管理员密码进行登录,可以使用以下命令从容器启动日志中获取管理密码:
docker logs jenkins从日志中获取管理员密码:
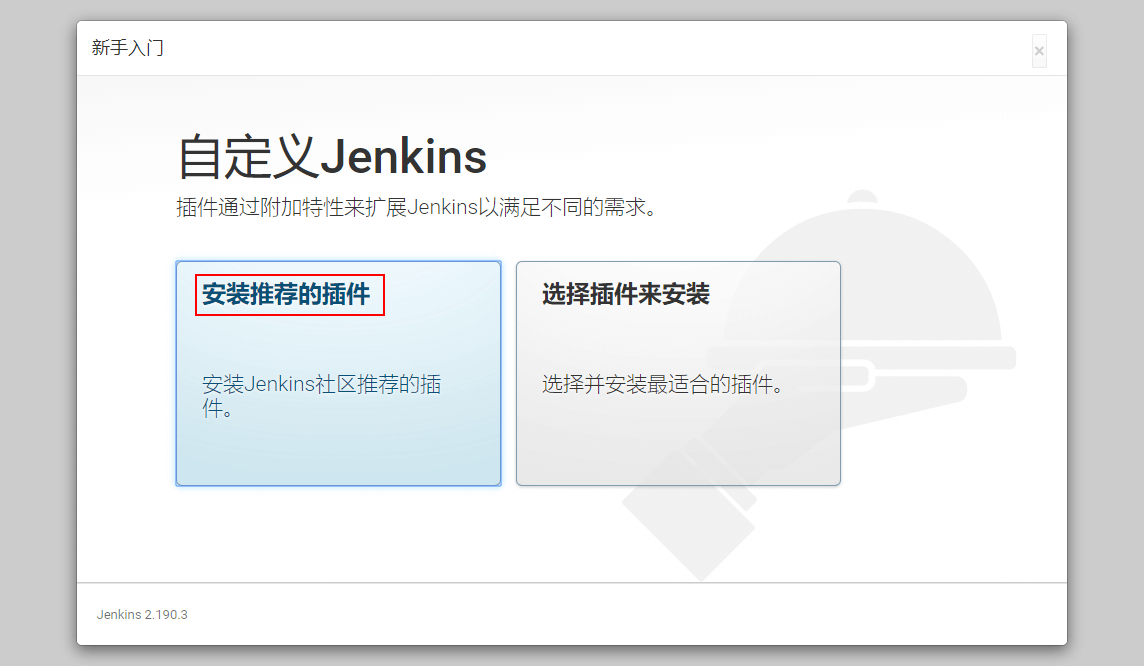
选择安装插件方式,这里我们直接安装推荐的插件:
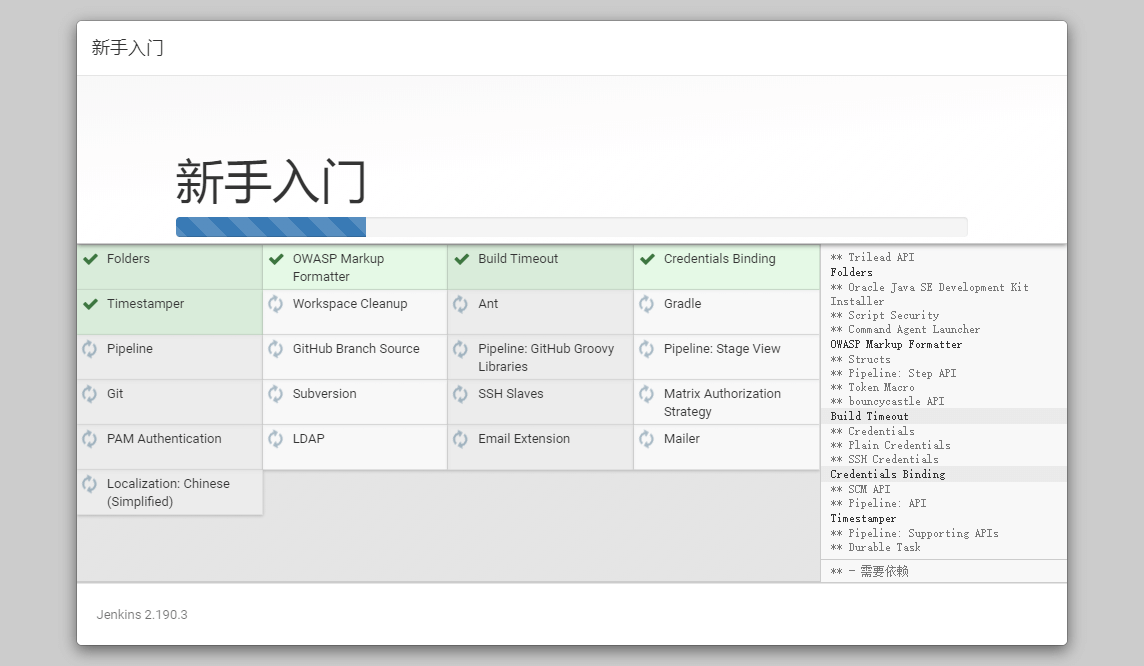
进入插件安装界面,联网等待插件安装:
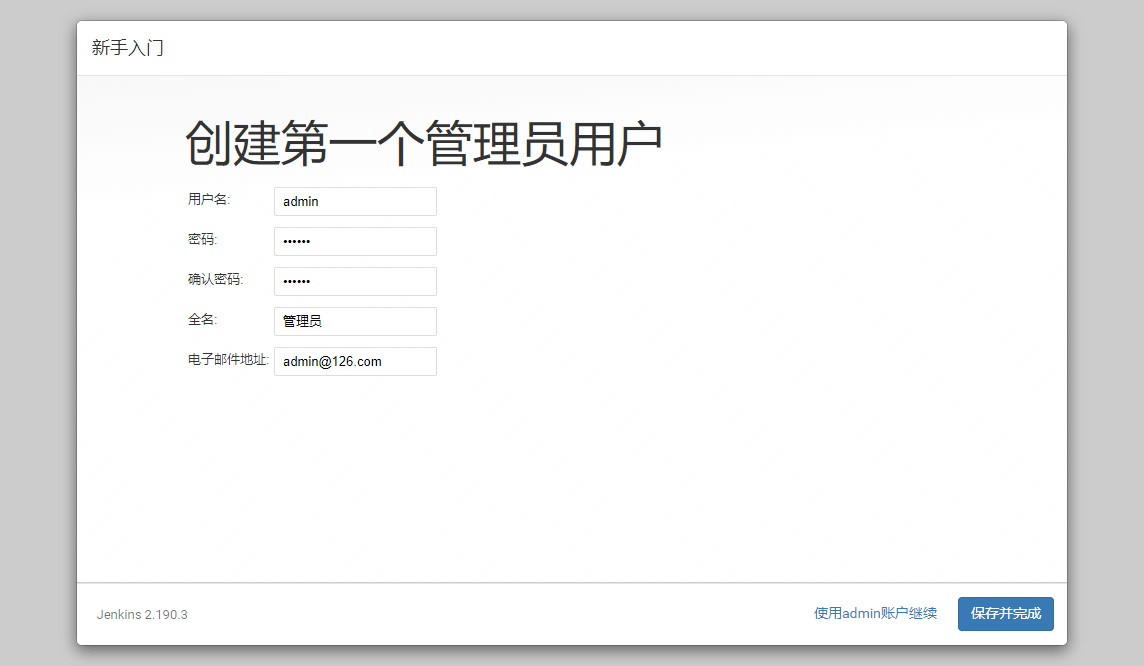
安装完成后,创建管理员账号:
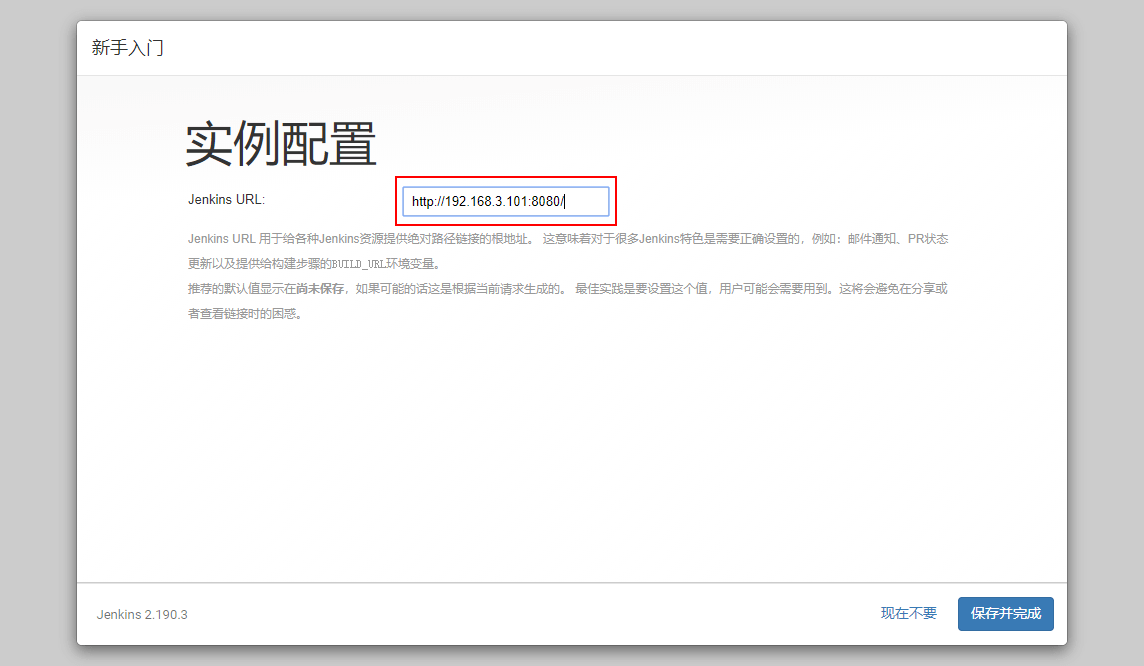
进行实例配置,配置Jenkins的URL:
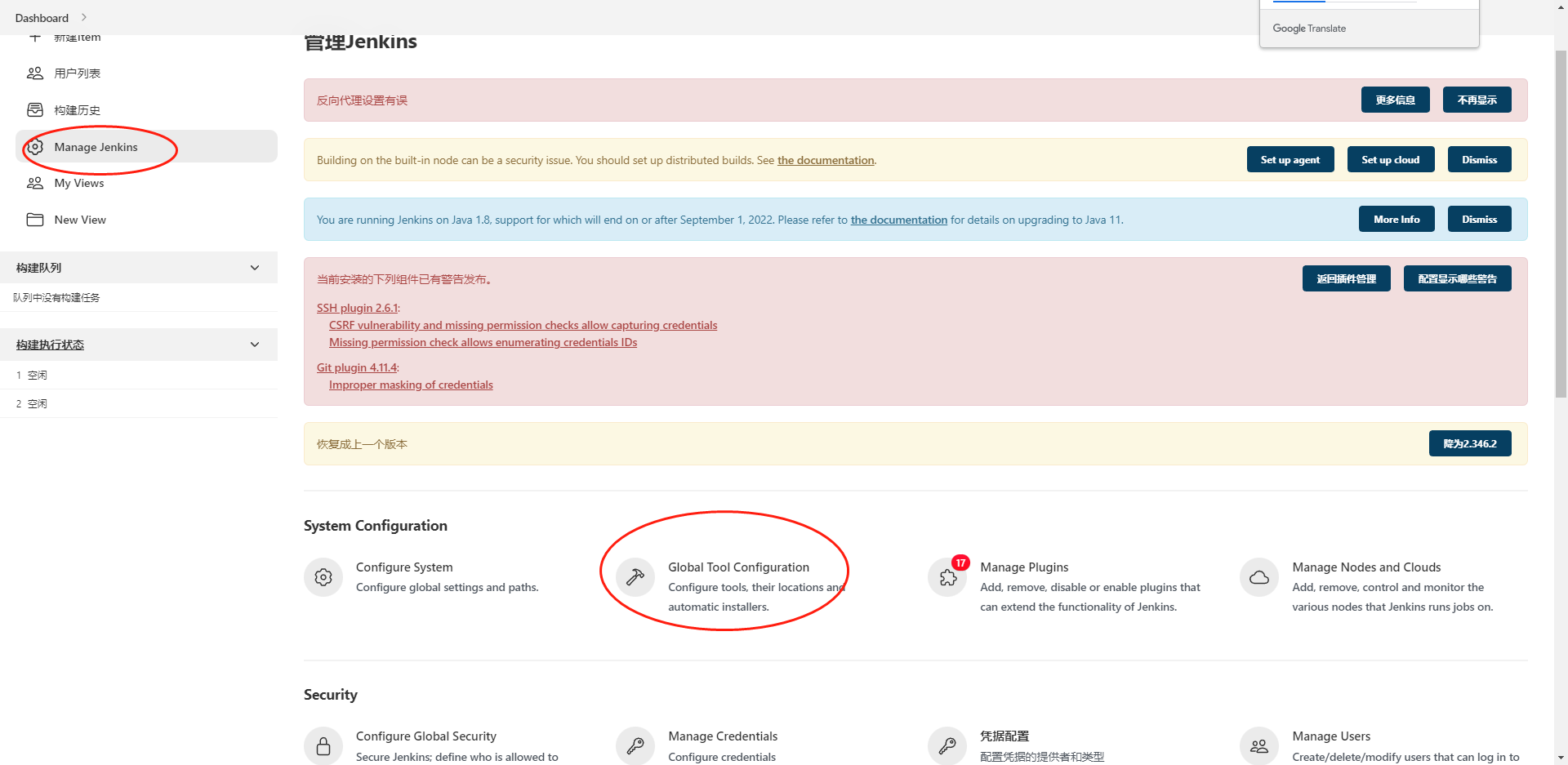
点击系统管理->插件管理,进行一些自定义的插件安装:
确保以下插件被正确安装:
- 根据角色管理权限的插件:Role-based Authorization Strategy
- 远程使用ssh的插件:SSH plugin
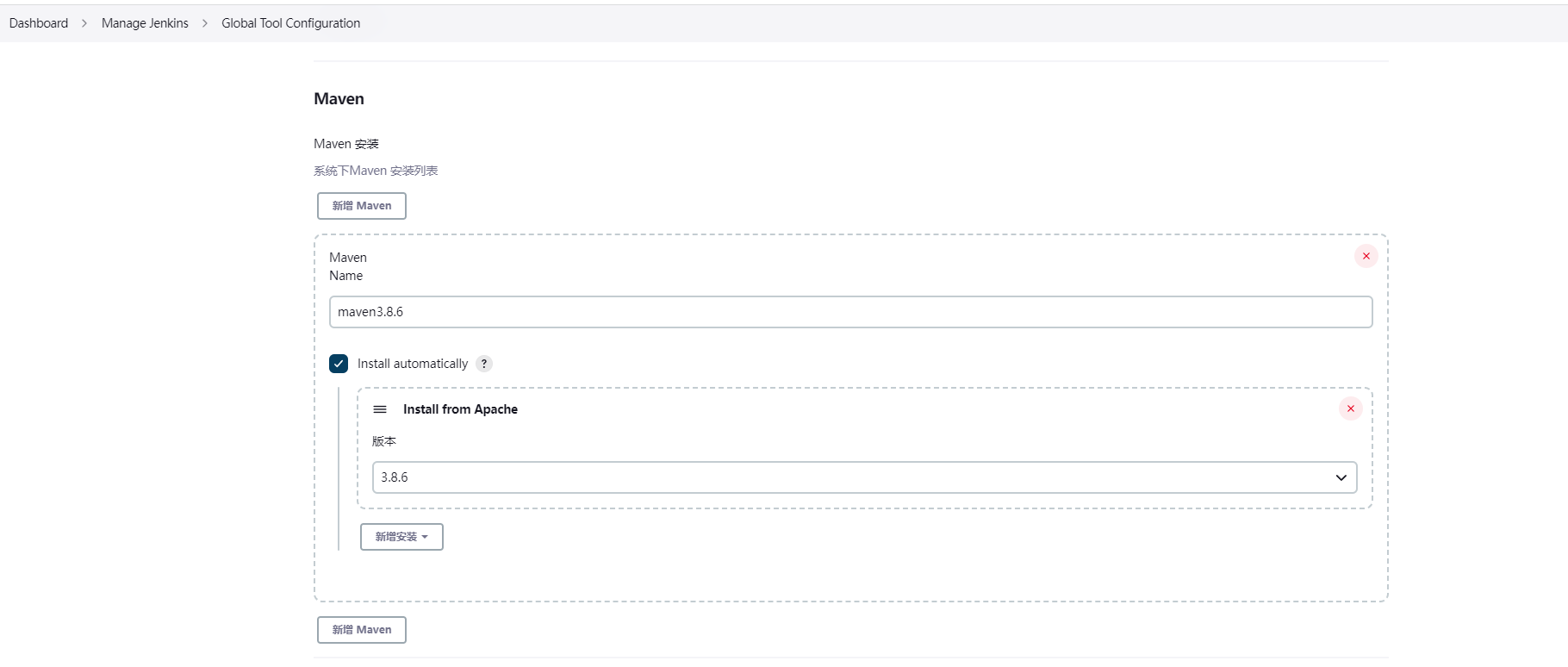
通过系统管理->全局工具配置来进行全局工具的配置,比如maven的配置:
新增maven的安装配置:
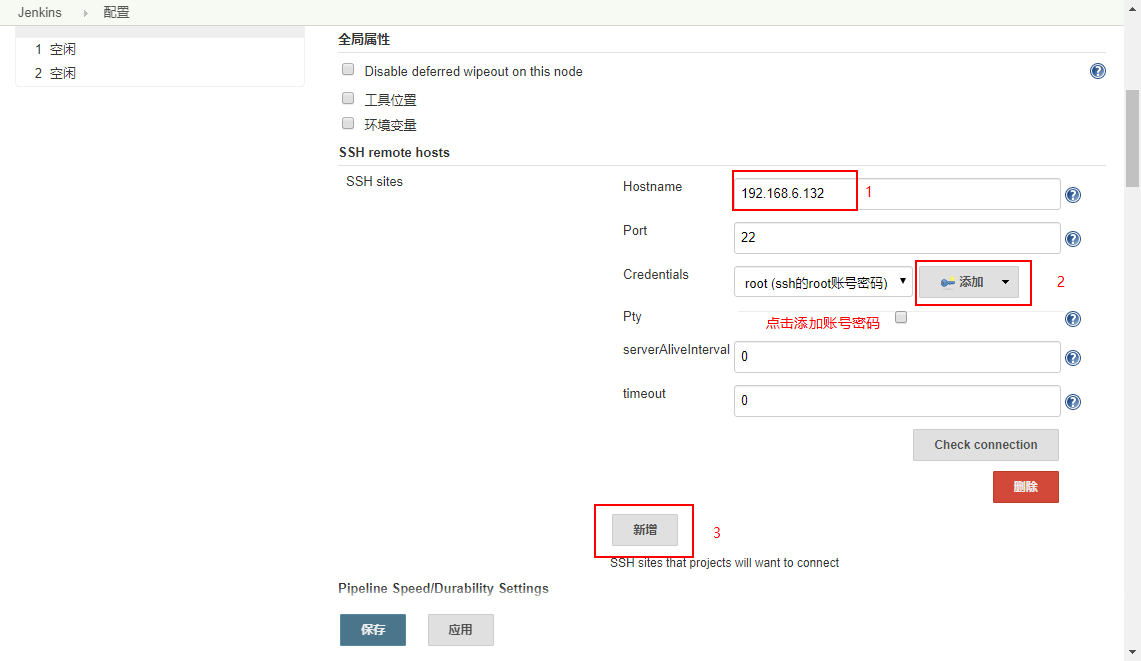
在系统管理->系统配置中添加全局ssh的配置,这样Jenkins使用ssh就可以执行远程的linux脚本了:
打包部署SpringBoot应用
将代码上传到Git仓库
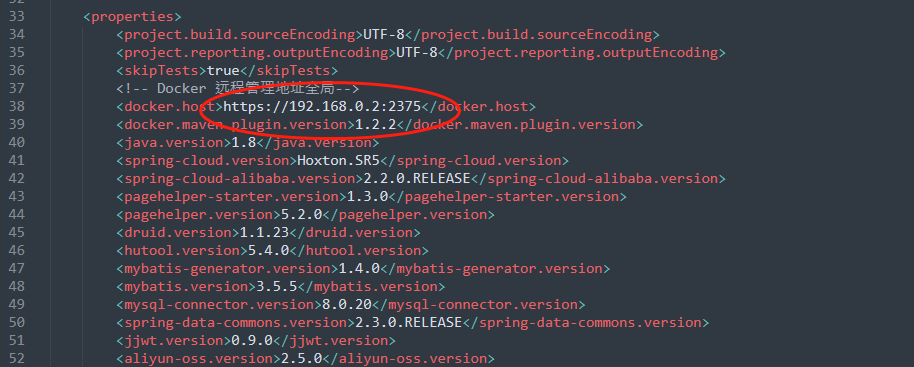
有一点需要注意,要将pom.xml中的dockerHost地址改成你自己的Docker镜像仓库地址:
执行脚本准备
将\document\sh\下的脚本文件上传到服务器/data/sh目录下。
给.sh脚本添加可执行权限:
cd /data/sh
chmod +x ./*.shwindows下的.sh脚本上传到linux上使用,需要修改文件格式,否则会因为有特殊格式存在而无法执行:
#使用vim编辑器来修改
vi *.sh
# 查看文件格式,windows上传上来的默认为dos
:set ff
#修改文件格式为unix
:set ff=unix
#保存并退出
:wq执行.sh脚本,测试使用,可以不执行:
./mall-account.sh在Jenkins中创建执行任务
首先我们需要新建一个任务:
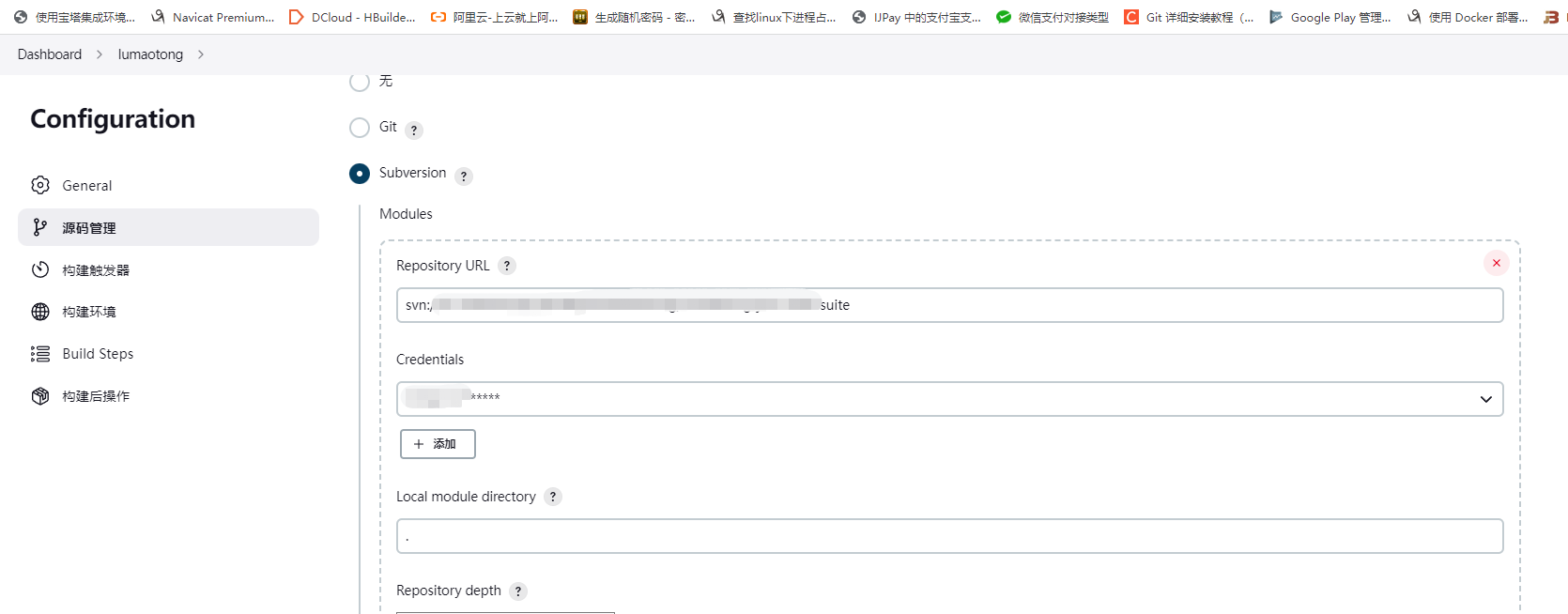
添加代码管理仓库:
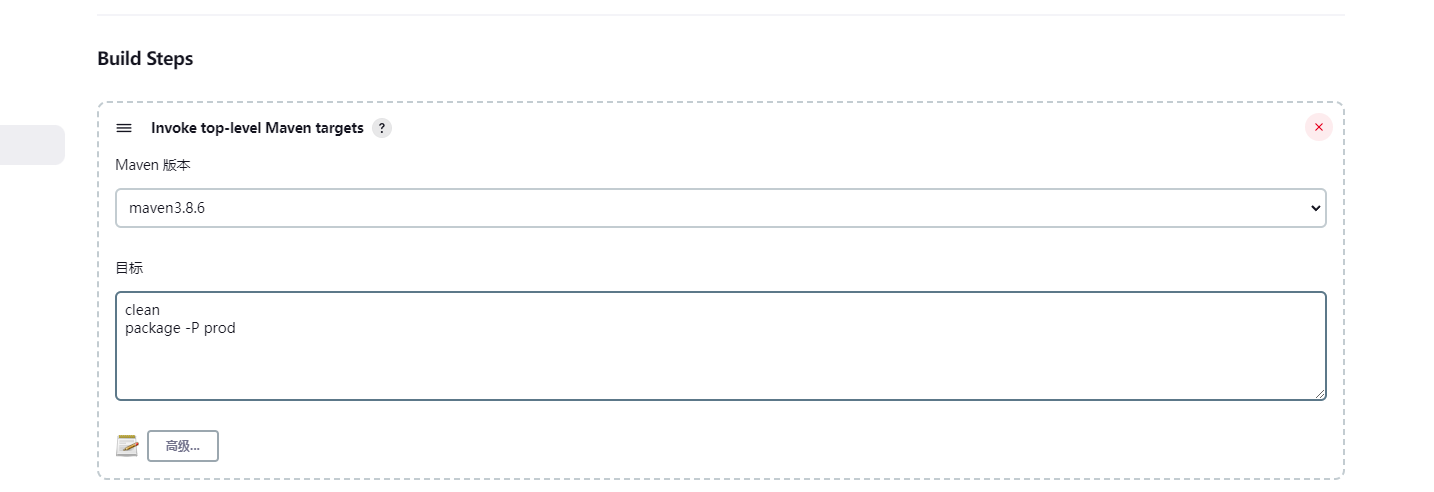
添加自动打包:
clean
package -P prod
常见问题:
报错:Get “https://registry-1.docker.io/v2/": context deadline exceeded
解决办法:在搭建的私有化仓库的服务器上手动下载一个java8的镜像。如果无法下载可以找售后要导出的镜像文件。
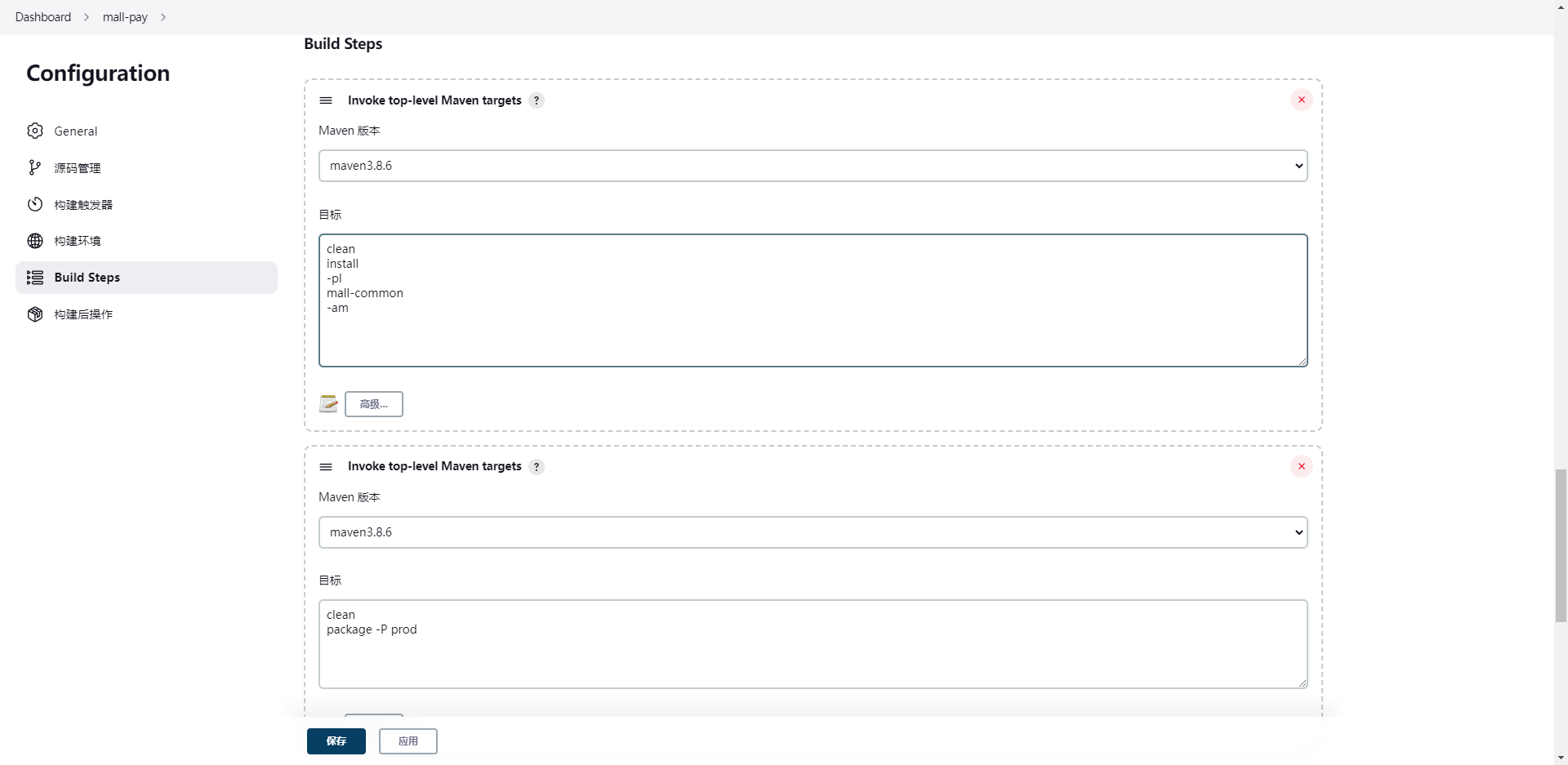
单个服务打包:
唯一不同的地方,先下载依赖:注意看截图。
clean install -pl mall-common -am
clean
package -P prod
执行自动打包:Build Now
打包完成到工作空间–targetAll中下载打包完成的jar包。
打包web前端
Vue前端应用的打包需要依赖NodeJS插件,所以我们先安装并配置该插件,然后创建任务来打包部署。
安装NodeJS插件
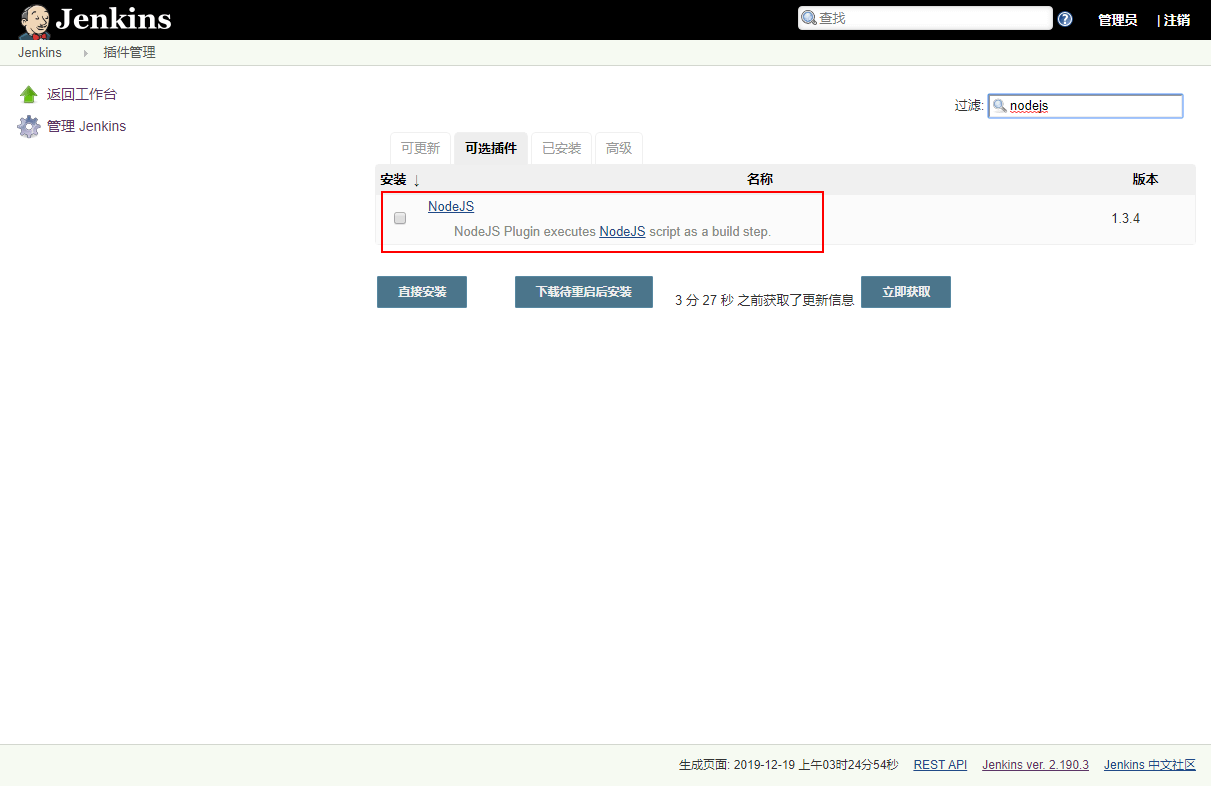
在系统设置->插件管理中选择安装插件;
搜索NodeJS插件并进行安装;
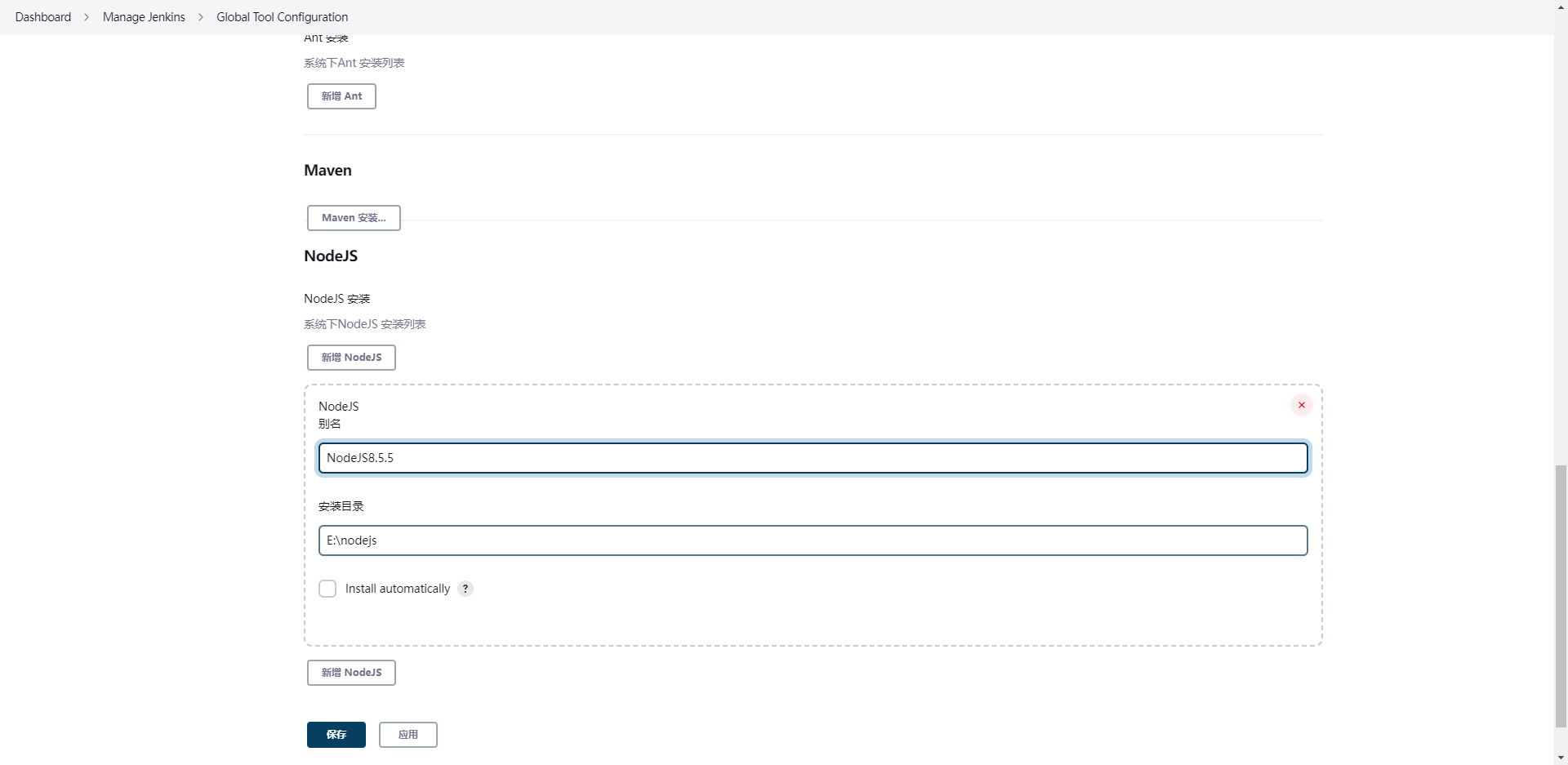
配置NodeJS插件
在系统设置->全局工具配置中进行插件配置;
选择新增NodeJS,配置好版本号以后,点击保存即可完成设置;
打包admin前端代码
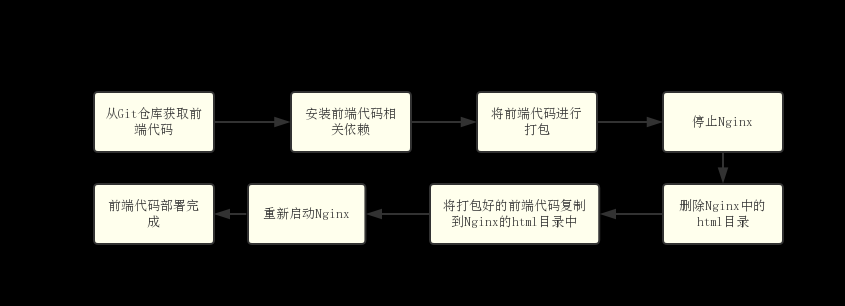
任务执行流程如下:
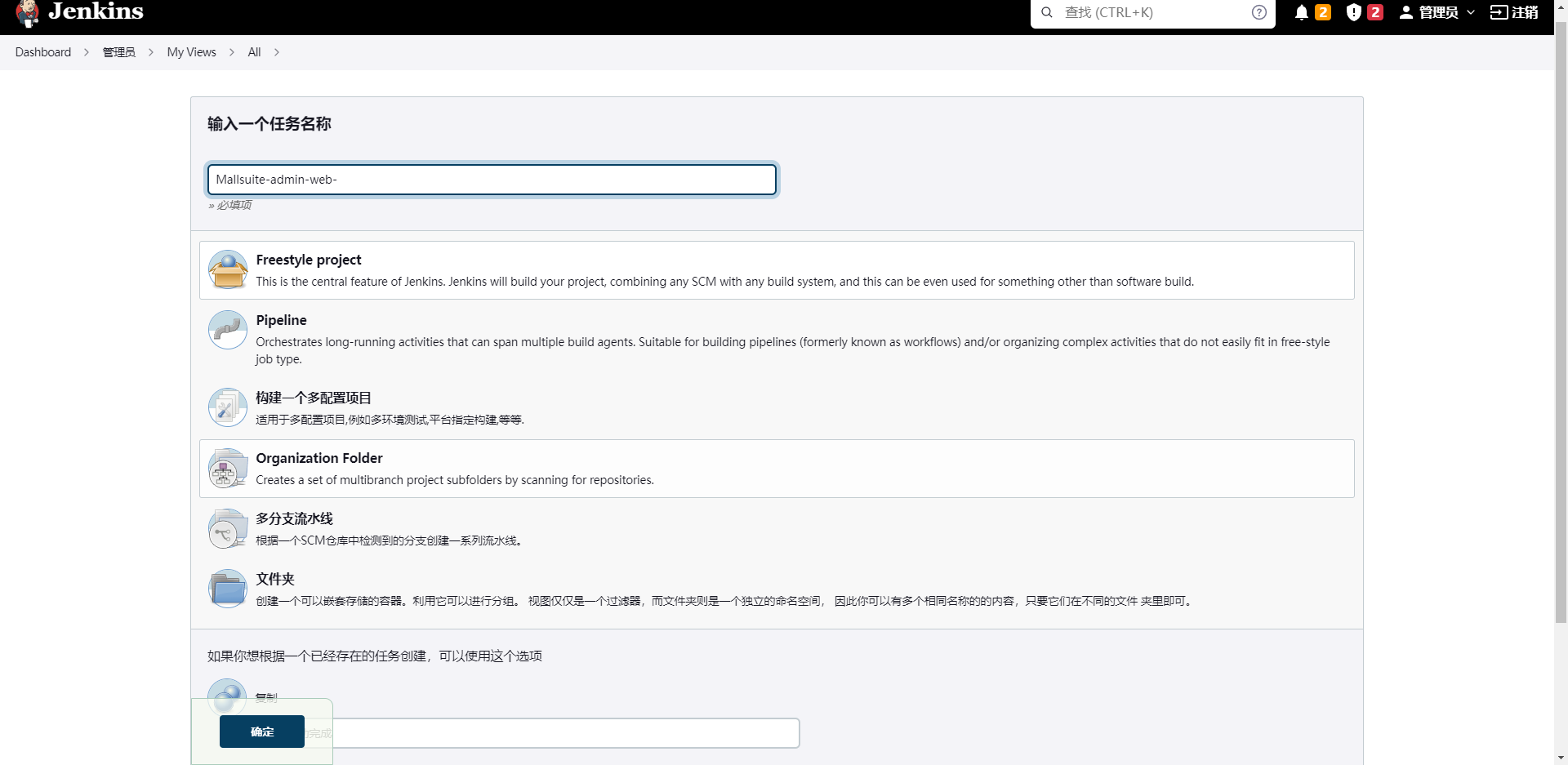
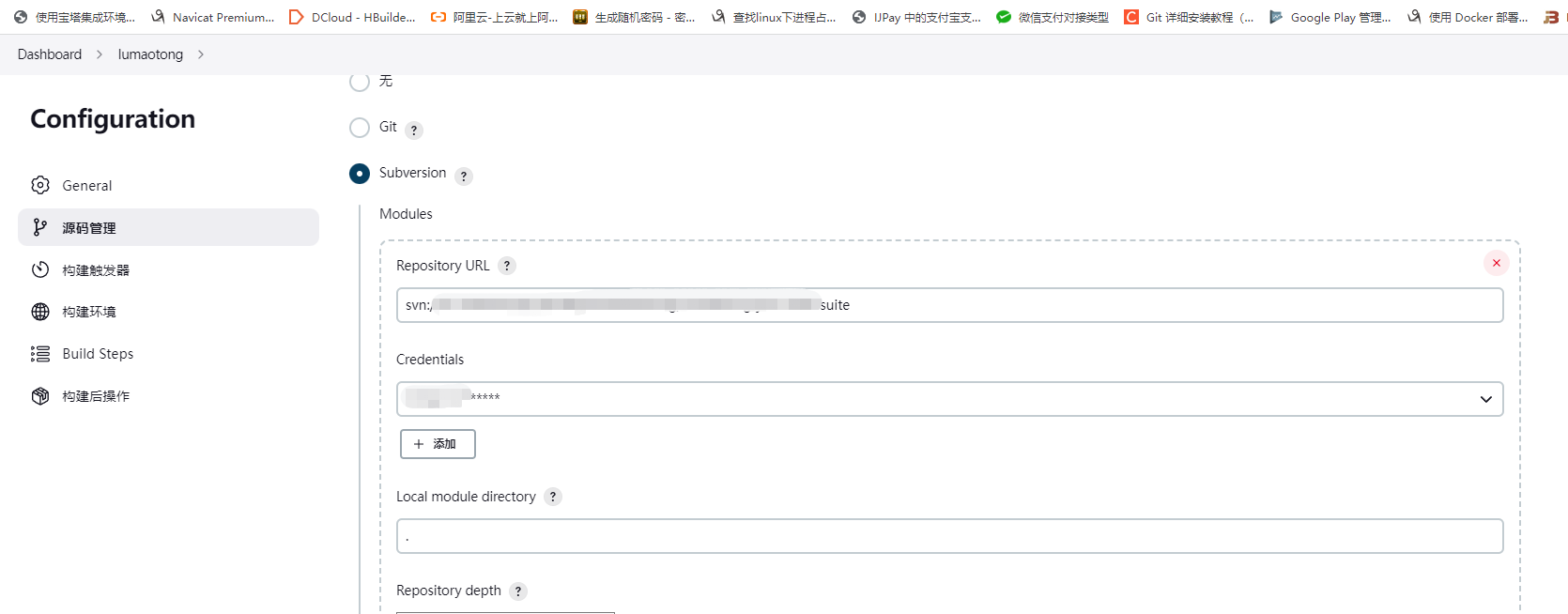
首先我们需要新建一个任务:

添加代码管理仓库:
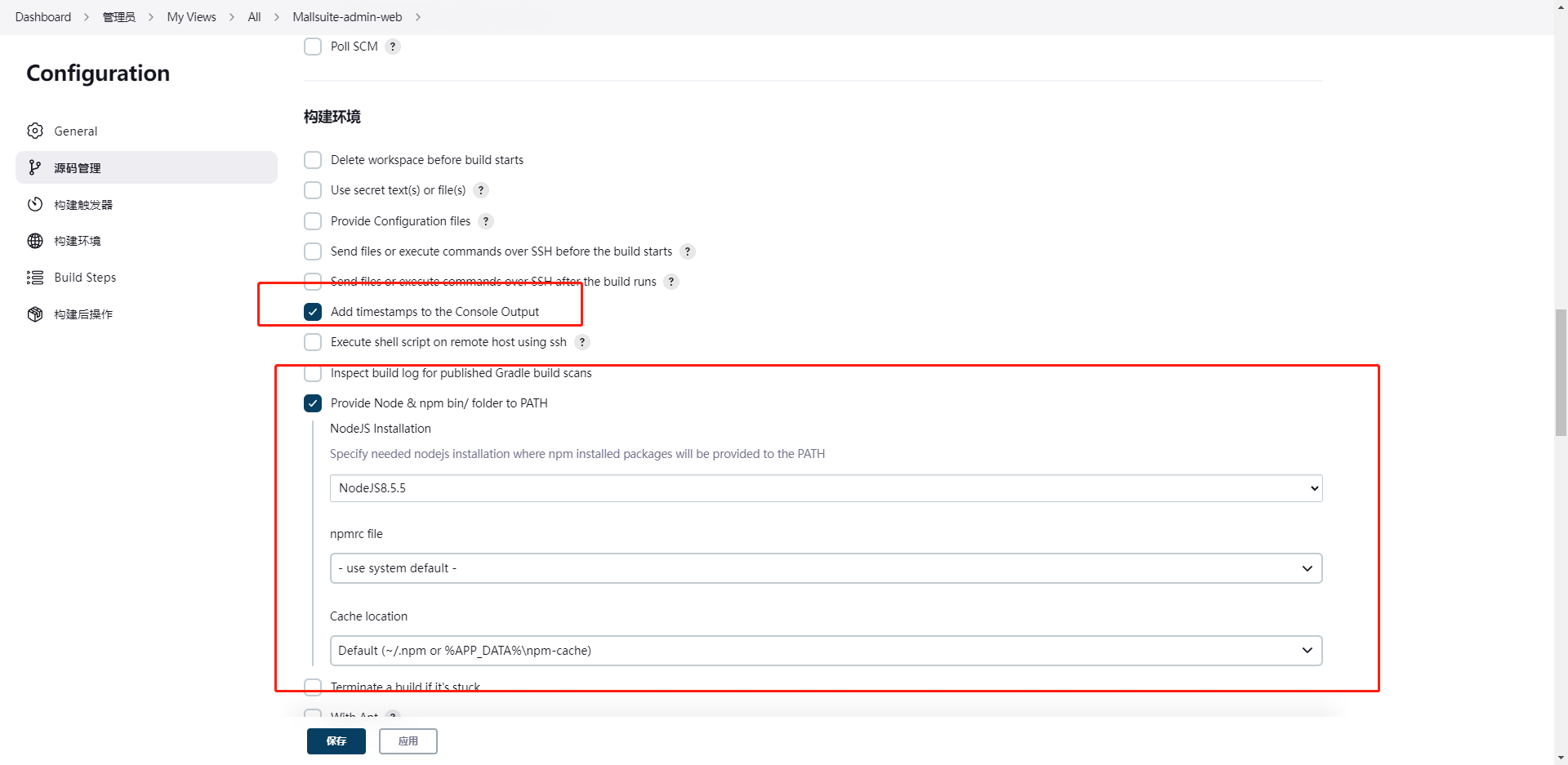
在构建环境中把我们的node环境添加进去:
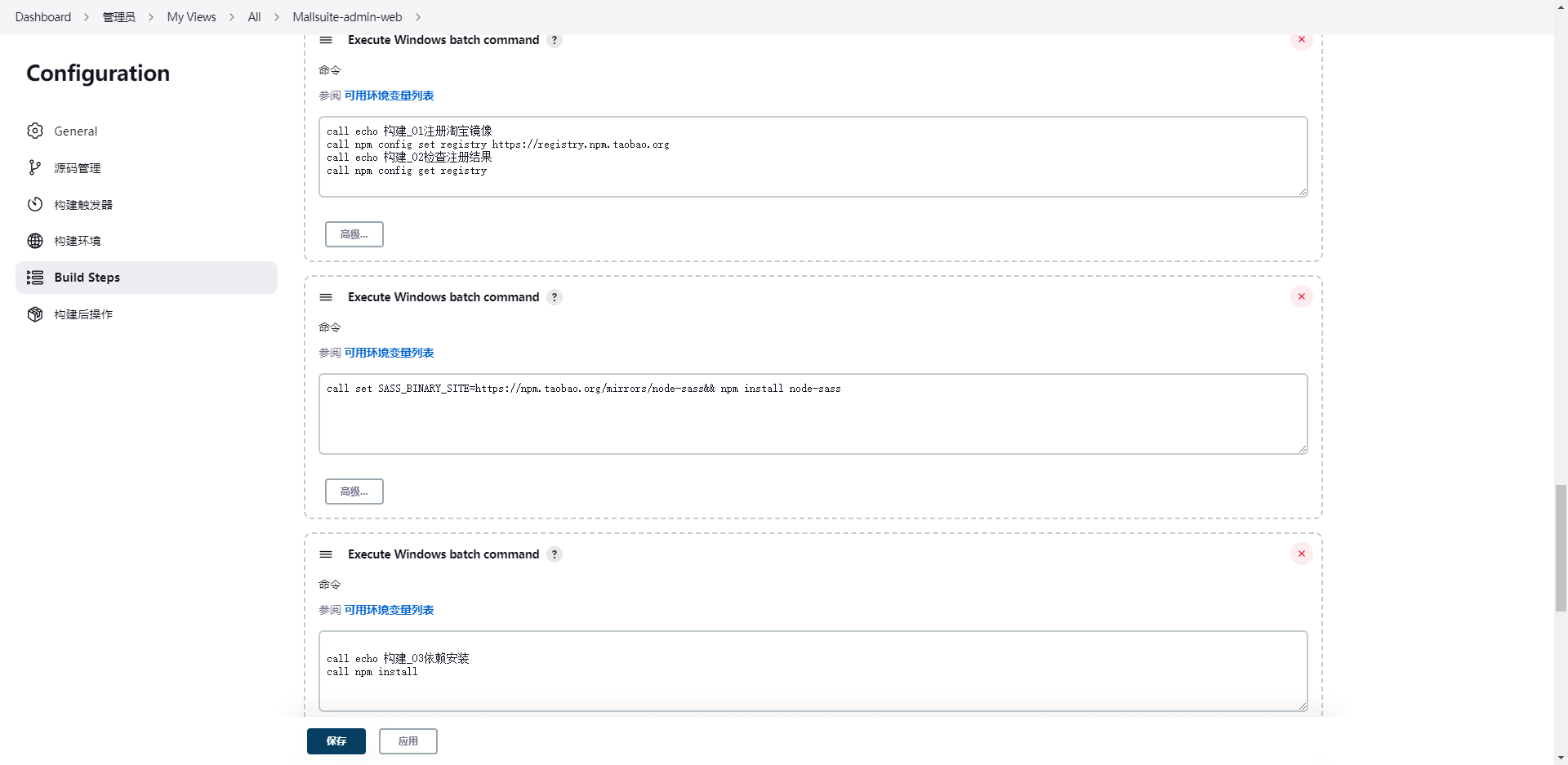
添加一个执行shell的构建,用于将我们的前端代码进行编译打包:
构建脚本如下:
# 解决存放在Github上的sass无法下载的问题
SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/ npm install node-sass
# 将镜像源替换为国内的加速访问
npm config set registry https://mirrors.tencent.com/npm/
# 安装项目依赖
cnpm install
# 项目打包
cnpm run build点击保存后,直接在任务列表中点击运行即可完成自动化打包。
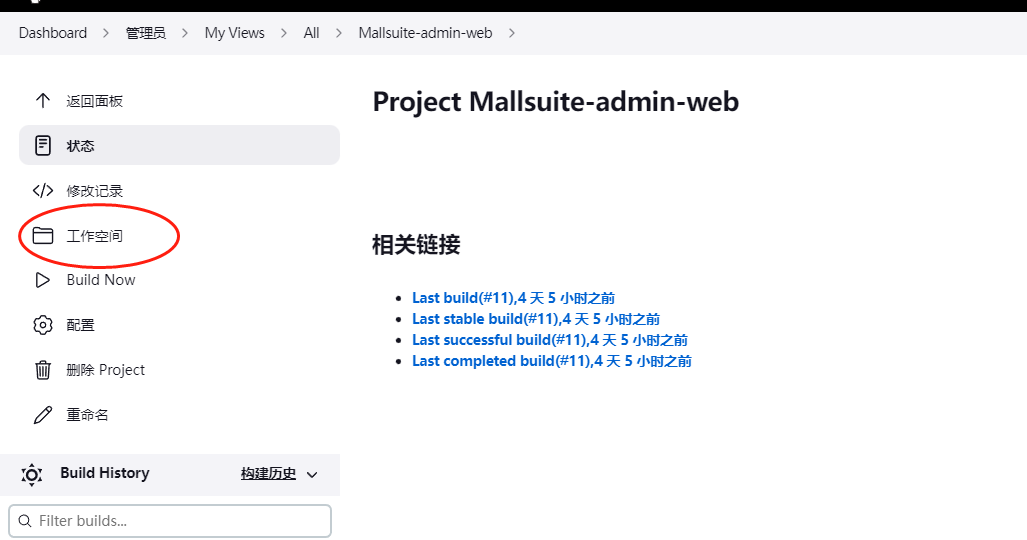
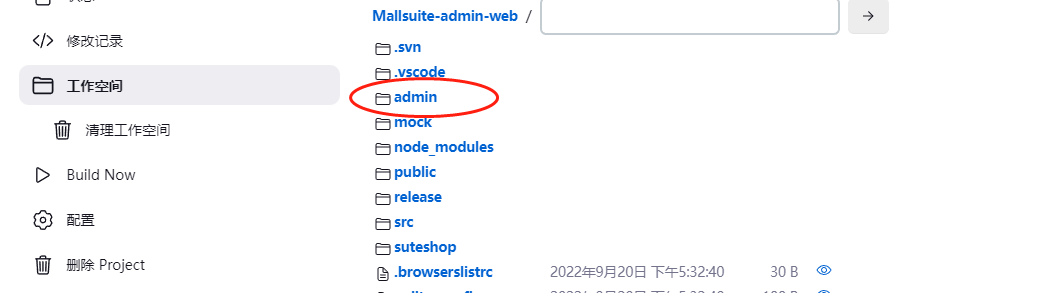
打包成功之后可以在工作空间下载打包好的代码:工作空间–》admin

打包PC前端代码
同打包admin前端代码一样的步骤,只需要更换代码库即可。
