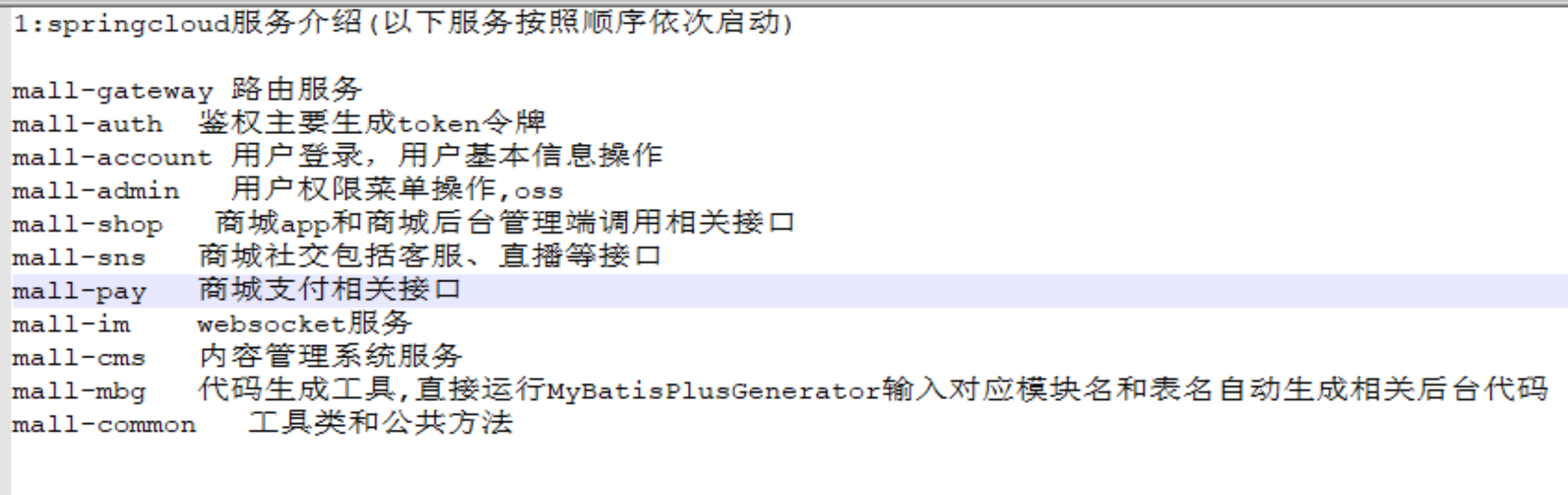
1、标准版后台服务如图所示:
目录介绍:
2、本地二次开发,注意以下几点:
(1)每个微服务中对应的/src/main/resources目录下的bootstrap-dev.yml文件(bootstrap-prod.yml文件对应生产环境),修改其中的spring配置为自己本地的配置,主要包括数据库连接、redis地址和密码、nacos连接地址、seata连接地址用户名和密码;服务端口在application.yml文件中修改;服务名称在bootstrap.yml文件中修改。
mall-account 数据库 redis nacos seata
mall-admin 数据库 redis nacos
mall-auth nacos
mall-cms 数据库 redis nacos
mall-common/global.properties 阿里云oss鉴权 logback-spring.xml log Logstash配置
mall-gateway redis nacos
mall-im 数据库 redis nacos seata
mall-pay 数据库 redis nacos seata
mall-search 数据库 redis nacos seata elasticsearch
mall-shop 数据库 redis nacos seata 个推# appId、appKey、appSecret、masterSecret 需要去HBuilderX打包配置里拿(预留扩展功能)
mall-sns 数据库 redis nacos seata im地址
(2)注意修改mall-pay服务/src/main/resources下的payKey文件夹下的阿里支付和微信支付相关参数(具体参数值可咨询我们的客服人员),只要注意文件中有域名的地方换成自己的域名就行。
(3)服务端域名配置参考:发布配置文件:application-prod.yml 本地开发配置文件:application-dev.yml
mall-common/src/main/resources/application-dev.yml
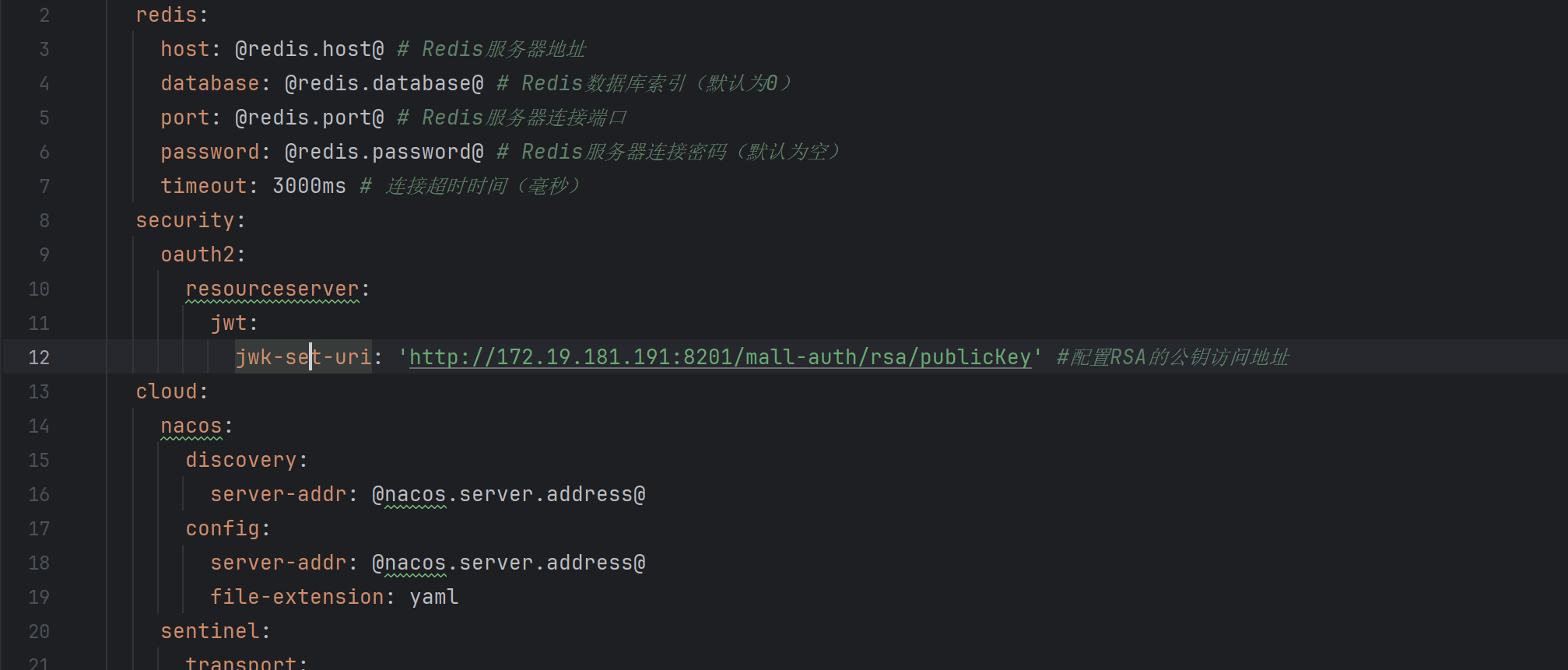
(4)mall-gateway修改配置RSA的公钥访问地址:这里不改可能导致登录报错。
发布配置文件:application-prod.yml 本地开发配置文件:application-dev.yml
mall-gateway/src/main/resources/application-dev.yml
3、后台管理前端源码
只要本地安装了node.js(建议v16.15.1及以上版本)环境即可跑起项目,
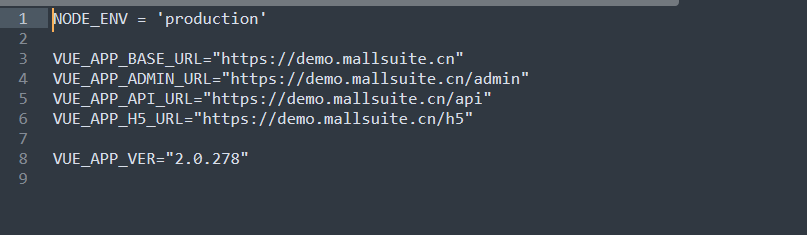
最新版本修改.本地运行修改:java-mall-suite-admin/.env.dev
发布版修改:java-mall-suite-admin/.env.prod

PC端前端源码
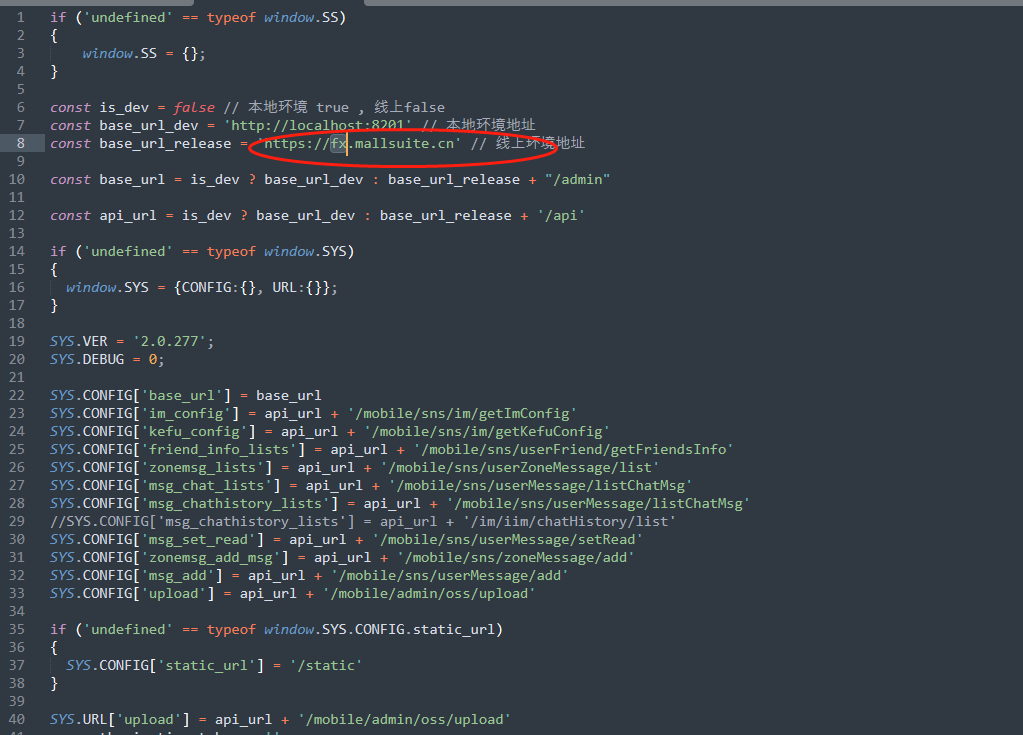
修改配置文件:java-mall-suite-pc\public\config.js

修改配置文件:java-mall-suite-pc\src\config\config.ts

4、移动端源码
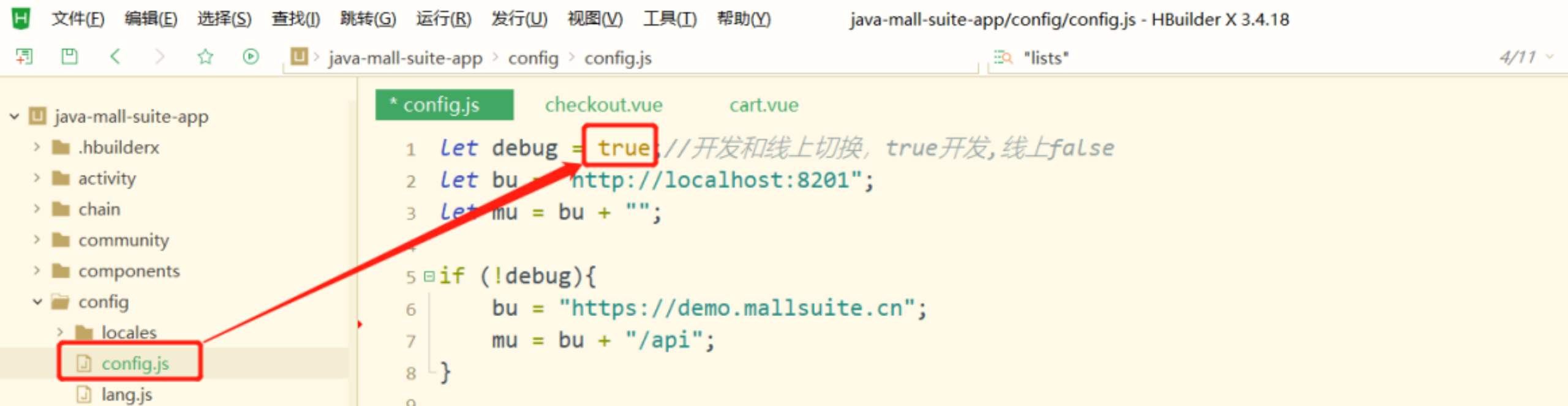
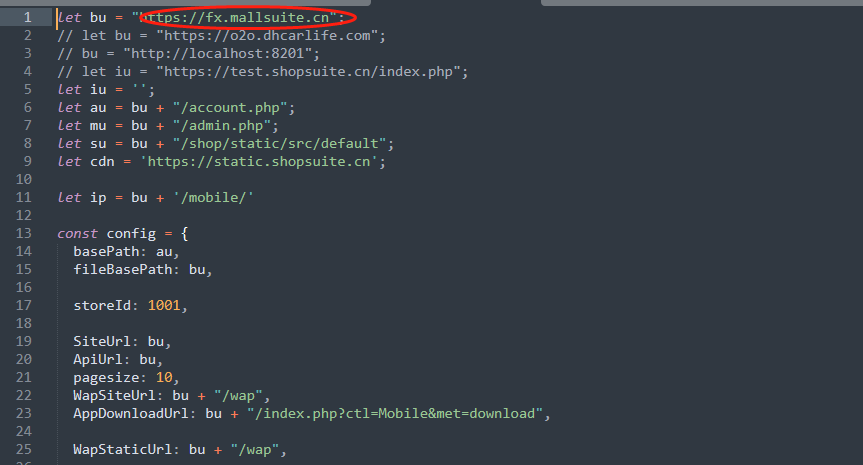
安装Hbuilder打开移动端源码,只需切换config.js中对应的接口请求地址即可,如下图:
文件路径java-mall-suite-app/config/config.js